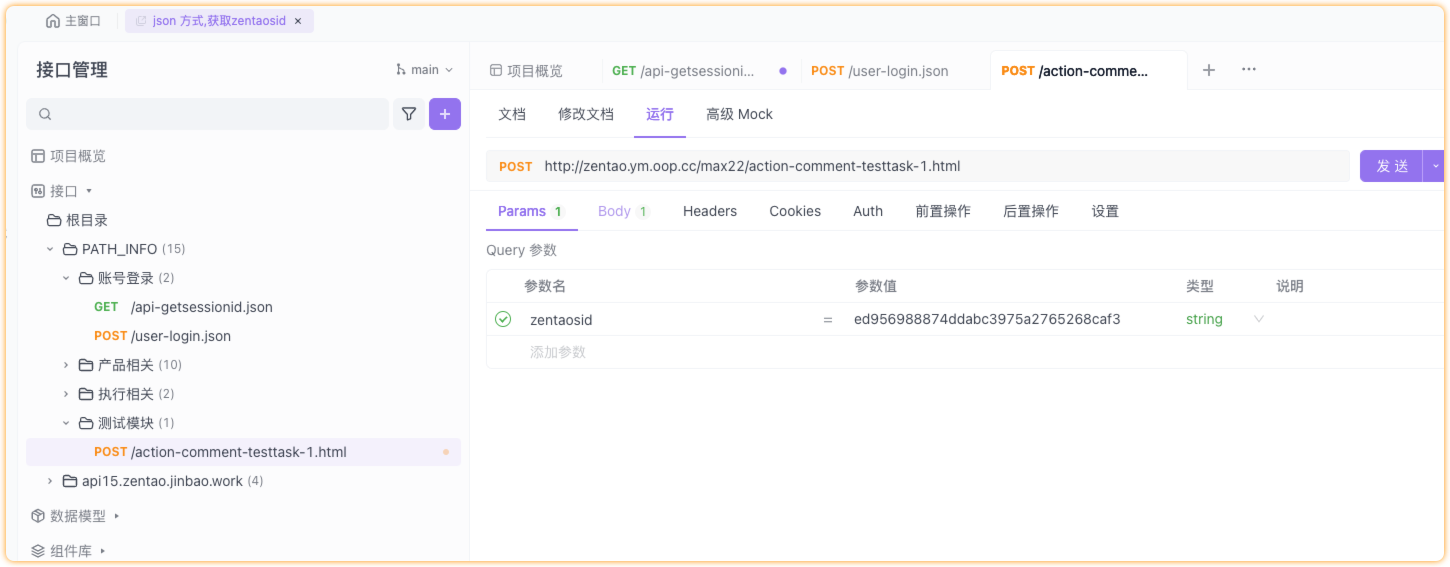
使用action-comment-testtask-[taskID].json接口添加备注失败
回帖数
1
阅读数
496
发表时间
2024-01-27 16:30:27
请求过程:
url = BASE_URL + '/action-comment-testtask-{}.json'.format(task_id)
comment_data = {
'comment':content,
'uid':'65b47058b9c37'
}
res = self.session.post(url, data=comment_data)
结果返回
<html><meta charset='utf-8'/><style>body{background:white}</style><script>if(parent !== window) parent.location.reload(true);
</script>



测试了下,这个接口就是会返回 这个代码,因为在浏览器添加完备注后,页面会刷新出备注信息;
if(parent !== window) parent.location.reload(true);
2024-01-29 15:51:18 禅道 - 闫敏 回帖
联系人
张淑钧/高级客户经理
电话(微信)
13156280939
QQ号码
2082428410
联系邮箱
zhangshujun@chandao.com