测试开发之前端篇-JavaScript脚本语言
由于是测试有关的文章,我们不会详细介绍JavaScript开发技术的方方面面,而是从软件测试的角度,给大家分享一下JavaScript(下称JS)的相关内容。
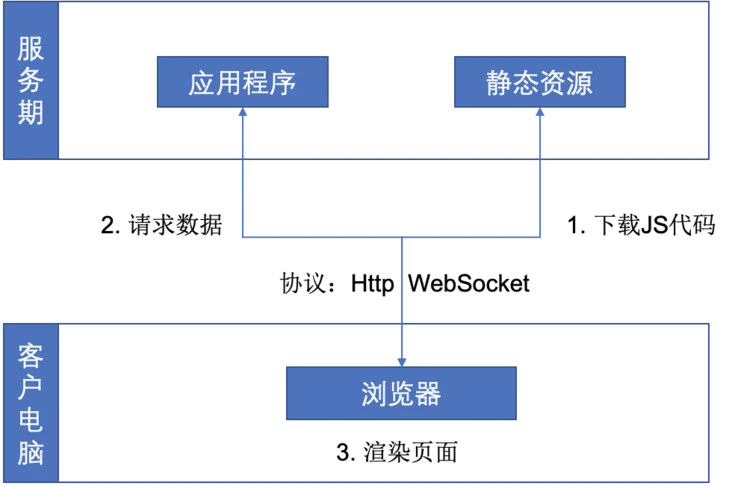
不同于PHP、JSP等传统Web技术,会在服务器端生成网页,现今流行的前后端分离架构下,大家浏览网站时看到的页面,是由下载到浏览器里的JS代码(包括脚本和编译成了JS形式的模板),在客户端的电脑中渲染而成的。

以上是一个简化了的示意图,展示了前后端分离架构下网页的生成过程。有关Http和WebScockt,可参照前面的应用层协议的文章。这里只要知道,浏览器通常使用Http协议从服务器”拉取“资源,可通过WebSocket协议双向”推送“消息。
JavaScript为互联网浏览器而产生,是一种嵌入于网页的脚本语言,用来控制浏览器行为,包括下载资源、请求数据、接收消息、渲染页面、展示动画、以及验证表单、弹窗警告、改变元素和样式等等 同用户互动的行为。
基于JavaScript,人们开发了很多前端开发框架。比较出名的有JQuery、以及Vue.js、AngularJS和React。在此基础上,也产生了一些移动混合应用(Hybrid)开发技术,其原理为在手机APP里植入一个浏览器WebView控件,用它来加载网页和执行JS。举例来说,我们在微信里打开的公众号,其本质上是执行在微信内嵌浏览器引擎中的一个HTML5网页。混合应用相关的开发框架有Ionic(基于AngularJS)和UniApp(基于Vue.js)等。另外,还有一种使用JavaScript构建原生APP的技术,如FaceBook的React Native,它会将JS代码直接编译成手机上的原生应用。
TypeScript是由微软在JavaScript基础上扩展出的语言,提供了类型系统和对ES6良好的支持,以便于开发工具在编写代码时即可以发现错误。TypeScript设计目标是开发大型Web应用,它会被编译成JavaScript再执行于浏览器中。
Node.js是运行在服务端的JavaScript。它基于Google的V8引擎,使用了事件驱动、非阻塞式I/O的模型,从而提供了轻量、而又高效的服务端开发和运行环境。
以上介绍了JavaScript有关的一些技术和框架,有兴趣更多了解JS编程语言的朋友,可访问这里的教程。相信了解了这些机理后,会对大家Web测试的用例设计和问题定位有所帮助。也基于此,下面一篇文章我们将介绍前端问题定位有关的Chrome浏览器开发工具。