测试开发之前端篇-浏览器开发者工具使用
原创本篇目录
Chrome开发者工具是浏览器內置的、用于对网页浏览有关的内容和行为进行查看和调试的工具。可使用快捷键Ctrl + Shift + J ( 在 Mac 上使用 Cmd + Opt + J) 打开,他显示在浏览器的底部,包涵了以下几个Tab的功能。
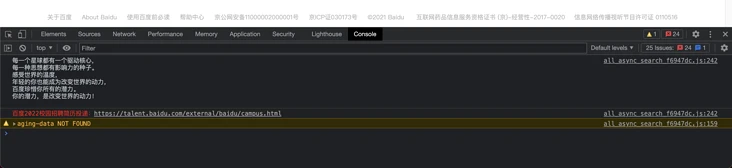
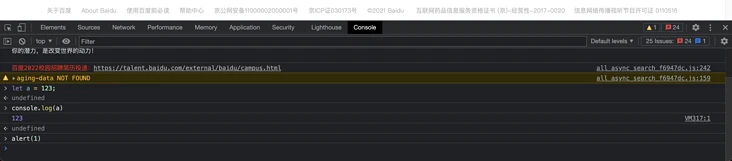
Console 控制台
用于查看日志和调试JavaScript脚本。
以上是百度首页的控制台,大家可以发现开发者用日志的形式打印了一条招聘信息。

在控制台底部的最后一行,我们可以输入一些JS命令来执行。
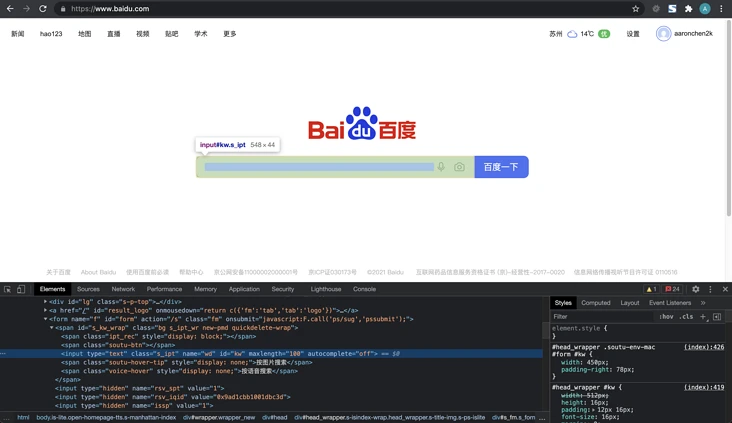
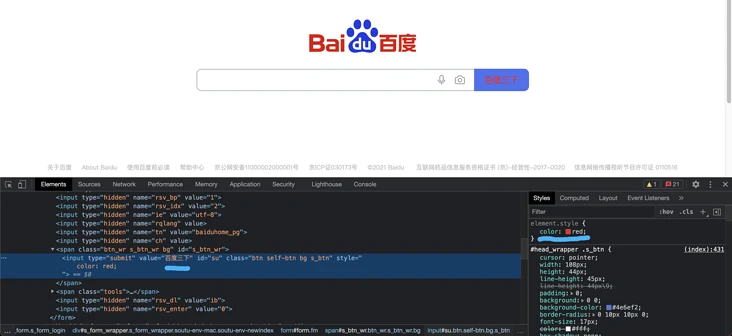
Elements 元素查看器

展示当前网页的HTML代码。在网页中,右击某个控件,选择检查,可显示此控件的源代码;在源代码窗口,选中某个控件的HTML,网页中此控件将被高亮。
在底部左侧的窗口可以修改网页的源代码,完成后页面会自动刷新。右侧显示了该元素的样式表,可以直接修改并预览。
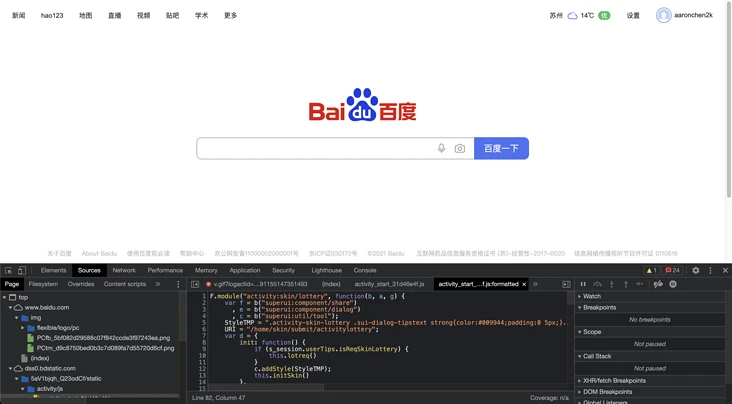
Sources 源文件查看器

显示当前网页的所有资源,包括HTML、CSS、JS、图片等。左侧选中一个JS文件,在右侧点击脚本中的行号,可设置断点进行调试。另外,我们也可以在第一张图的控制台中,点击消息右侧的文件名+行号,跳转到源代码中指定的位置。
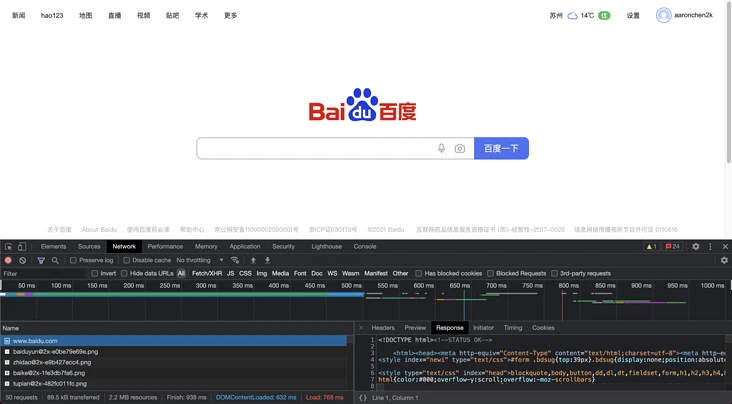
Network 网络请求

展示了网页中各项资源加载所消耗的时间。点击底部资源的名称,可选中并高亮相应颜色对应的文件下载进度条。
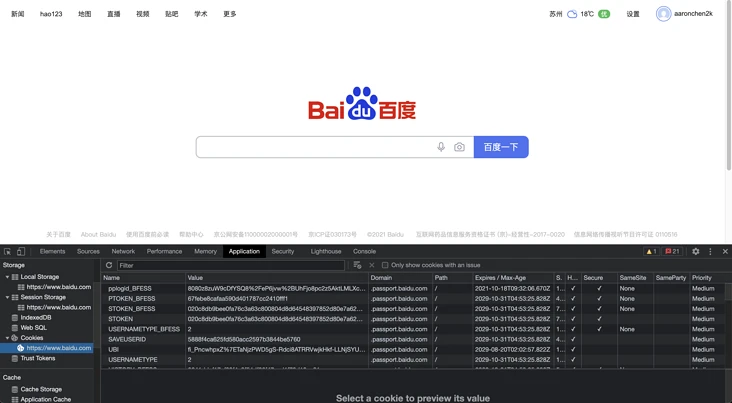
Application 应用数据

在前面介绍网络协议时,我们知道,Session是通过在后续的请求中,将存储在客户端的Cookie发到服务器 来保持的。上图中,展示了客户端可以缓存的以下几种数据。
- Cookie:用于基于Session的服务器端客户身份识别;
- Local Store:在本地浏览器缓存的数据,大小基本没有限制;
- Session Store:同上,但缓存的数据仅限于在相同的浏览器窗口/标签中有效。
以上是和测试有关的一些内容,更多使用帮助,可参考这里的W3Cschool教程。
Q: 如何打开Chrome开发者工具来调试网页?
A: 使用快捷键Ctrl + Shift + J(在Mac上使用Cmd + Opt + J)可以打开Chrome开发者工具。
Q: 哪个开发者工具Tab用于查看日志和调试JavaScript脚本?
A: Console控制台用于查看日志和调试JavaScript脚本。
Q: Chrome开发者工具中的Network选项卡有什么功能?
A: Network选项卡用于展示网页中各项资源加载所消耗的时间。
 aaronchen2k
aaronchen2k  2021-10-19 14:27:27
2021-10-19 14:27:27  2919
2919







 精品资料包
精品资料包 1V1产品演示
1V1产品演示 免费试用增强功能
免费试用增强功能 专属顾问答疑支持
专属顾问答疑支持