测试开发之前端篇-Web前端简介
原创本篇目录
自从九十年代初,人类创造出网页和浏览器后,Web取得了长足的发展,如今越来越多的企业级应用也选择使用Web技术来构建。
前面给大家介绍网络协议时讲到,您在阅读这篇文章时,浏览器是通过HTTP/HTTPS协议向服务器发送请求、并显示了其响应内容的。本文给大家简要介绍下,网页在浏览器中展现和互动时,主要涉及到的以下几个方面的技术。希望此系列文章,对大家工作中的Web测试用例设计、自动化测试,以及网站问题定位有所帮助。
HTML(HyperText Markup Language,超文本标记语言)
用于描述网页的结构和内容,包含了很多标签(tag)组成的元素(element)。如使用段落标签p,可以定义一个形如*<p>hello world</p>*的段落元素。在浏览器窗口中,按F12键打开”开发人员工具“,在名为Elements的标签中,您可以查看到整个页面的HTML代码。
<html>
<head>
<title>网页标题</title>
<meta name="keywords" content="测试开发,自动化测试,软件测试">
<style type="text/css">
h3 {color: blue}
</style>
</head>
</head>
<body>
<div>
<h3>这是一个标题</h3>
<p>这是一个段落。</p>
</div>
</body>
<script type="text/javascript">
console.log('hello world')
</script>
</html> 其中,各元素的解释如下:- head: 文档头部,包含网页的信息元素;
- title: 文档标题;
- meta: 元数据,这里的keywords设置了一些可供搜索引擎检索的关键字;
- style: CSS样式表,详见后续章节;
- body: 文档主体,包含页面所要展示的内容;
- script:JavaScript脚本,详见后续章节。
CSS(Cascading Style Sheets,层叠式样式表)
定义如何显示 HTML里的元素,包括其布局、大小、风格、色彩等,从而实现网页的内容和显示方式相分离。<style type="text/css">
h3 {color: blue}
</style> 这里的样式针对h3元素设置了color属性,效果为h3标签中的文字显示为蓝色。JavaScript(动态脚本语言)
运行于浏览器中的一种动态解析脚本语言,用于客户端和服务器的数据交换,并实现网页同用户的交互等。<script type="text/javascript">
alert('hello world')
</script> 以上JavaScript代码,在页面加载结束后,会在弹出一个内容为”hello world“警告窗口。Web服务器
主要用于解析HTML、图片、CSS、JS等静态资源,如Nginx服务器。有些Web服务器可以通过配置相应的程序模块,实现动态内容的解析,如Apache使用模块解析PHP语言编写的脚本。应用服务器
完成业务逻辑处理,同更持久层(如数据库)交换数据,装载数据到模板生成静态网页等功能。通常应用服务器也会内嵌一个Web服务器,以实现将处理好的静态网页以HTML流的形式返回给浏览器。前后端分离
传统的Web应用是在服务器端生成静态HTML响应的,比如PHP、ASP、JSP等。前后端分离的架构下,网页的静态部分更接近于一个HTML模板,浏览器从服务器获取模板后,再通过执行JavaScript来请求服务器、获取数据、装载到模板,最终在用户自己的设备上完成网页的渲染。Q: 敏捷开发工具如何应用于Web前端测试开发? A: 敏捷开发工具可以帮助Web前端测试开发提高迭代速度,快速响应需求变化,并促进团队协作。
Q: 项目管理在前端测试开发中的作用是什么? A: 项目管理在前端测试开发中负责规划、组织和控制测试活动以确保项目按时交付。
评论列表
🍹
Web前端的技术解读很深入。非常实用!
上一页11/1下一页
推荐阅读
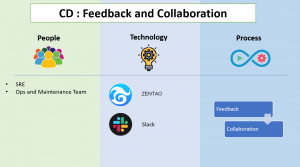
DevOps帮助数字化转型的5种方式
DevOps方法给组织带来的主要变化是开发和运维团队之间的协作,以及创建一个两个团队可以一起工作的环境。除了数字化转型之外,它还可以帮助您的团队及时向客户提供最佳质量的解决方案。
2021-03-22
测试工程师在敏捷项目中扮演什么角色?
对于测试人员来说,拥有敏捷的心态是至关重要的,如果没有敏捷的思维方式,他们可能就不能果断地计划、划分优先级并执行他们的任务,因此会无意中影响团队满足迭代目标的能力。
2020-09-14
 aaronchen2k
aaronchen2k  2021-07-27 09:52:43
2021-07-27 09:52:43  2317
2317







 精品资料包
精品资料包 1V1产品演示
1V1产品演示 免费试用增强功能
免费试用增强功能 专属顾问答疑支持
专属顾问答疑支持